Note·React 和 Vue 中 key 的作用
virtual dom
virtual dom,即虚拟 dom,虚拟 dom 对应的是真实 dom,使用 document.CreateElement 和 document.CreateTextNode 创建的就是真实节点。
为什么需要虚拟 dom?其目的是通过简单对象来代替复杂的真实 dom 对象。我们可新建一个真实 dom 并打印其属性,会发现真实 dom 上绑定了太多属性,如果每次都重新生成新的元素,对性能是巨大的浪费。
虚拟 dom 上存储了真实 dom 上的一些重要属性,在改变 dom 之前,会先比较相应虚拟 dom 的数据,如果需要改变,才会将改变应用到真实 dom 上,这样能大大提升性能。在 vue 中,一个虚拟节点模型如下:
需要注意的是:virtual dom 很多时候都不是最优的操作,但它具有普适性,在效率、可维护性之间达平衡。通过手工优化 dom 或许会比 virtual dom 效率高,但是花费大量时间且维护性不高,virtual dom 只是效率与性能两者间的一种权衡。
virtual dom 另一个重大意义就是提供一个中间层,通过 js 去写 ui,而 ios 安卓之类的负责渲染,就像 RN 一样。
diff 算法
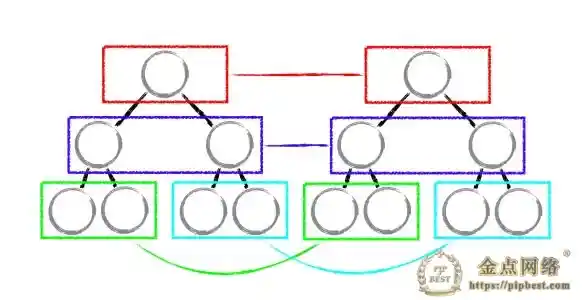
比较只会在同层级进行, 不会跨层级比较,以下图为例,了解下 diff 过程中的 dom 比较流程:

上面例子中,我们期望是将层级 3 的 <span> 移动到层级 2 的 <p> 之后,但实际上并不会如此操作,diff 算法会移除掉之前的 <span> 并新建一个 <span> 插入到 <p> 之后,而不会直接复用,因为比较只会在同层进行,不会跨层级比较。
diff 的过程就是调用 patch 函数,就像打补丁一样修改真实 dom。我们可以查看 vue/patch.js,精简如下:
patch 函数的两个参数 oldVnode、vnode 分别代表新旧两个虚拟节点。在进行 patch 之前,vnode 还没有对应的真实 dom,所以其 el 属性为 null。
在 patch 时候,先比较新旧两个节点是否值得比较:
在 Vue/patch.js#sameVnode 中判断是否同一个节点会比较节点的 key、tag 等值,对于 input 标签还会比较 type 等属性,这里不做详细分析。
如果 sameVnode(a, b) 返回 false,即新旧两个节点不值得比较的话,会进行节点替换:
过程如下:
- 取得
oldvnode.el的父节点,parentEle是真实 dom createEle(vnode)会为 vnode 创建它的真实 dom,令vnode.el对应真实 domparentEle将新的 dom 插入,移除旧的 dom,当不值得比较时,新节点直接把老节点整个替换了
在 patch 之后,会返回 vnode,此时 vnode 得 el 属性已经绑定上了真实 dom 了,而在 patch 之前其值为 null。
现在具体分析在新旧节点值得比较时候的执行 patchVnode 内的逻辑:
节点的比较有 5 种情况:
if (oldVnode === vnode),他们的引用一致,可以认为没有变化。if(oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text),文本节点的比较,需要修改,则会调用Node.textContent = vnode.text。if( oldCh && ch && oldCh !== ch ), 两个节点都有子节点,而且它们不一样,这样会调用updateChildren函数比较子节点。else if (ch),只有新的节点有子节点,调用createEle(vnode),vnode.el已经引用了老的 dom 节点,createEle函数会在老 dom 节点上添加子节点。else if (oldCh),新节点没有子节点,老节点有子节点,直接删除老节点。
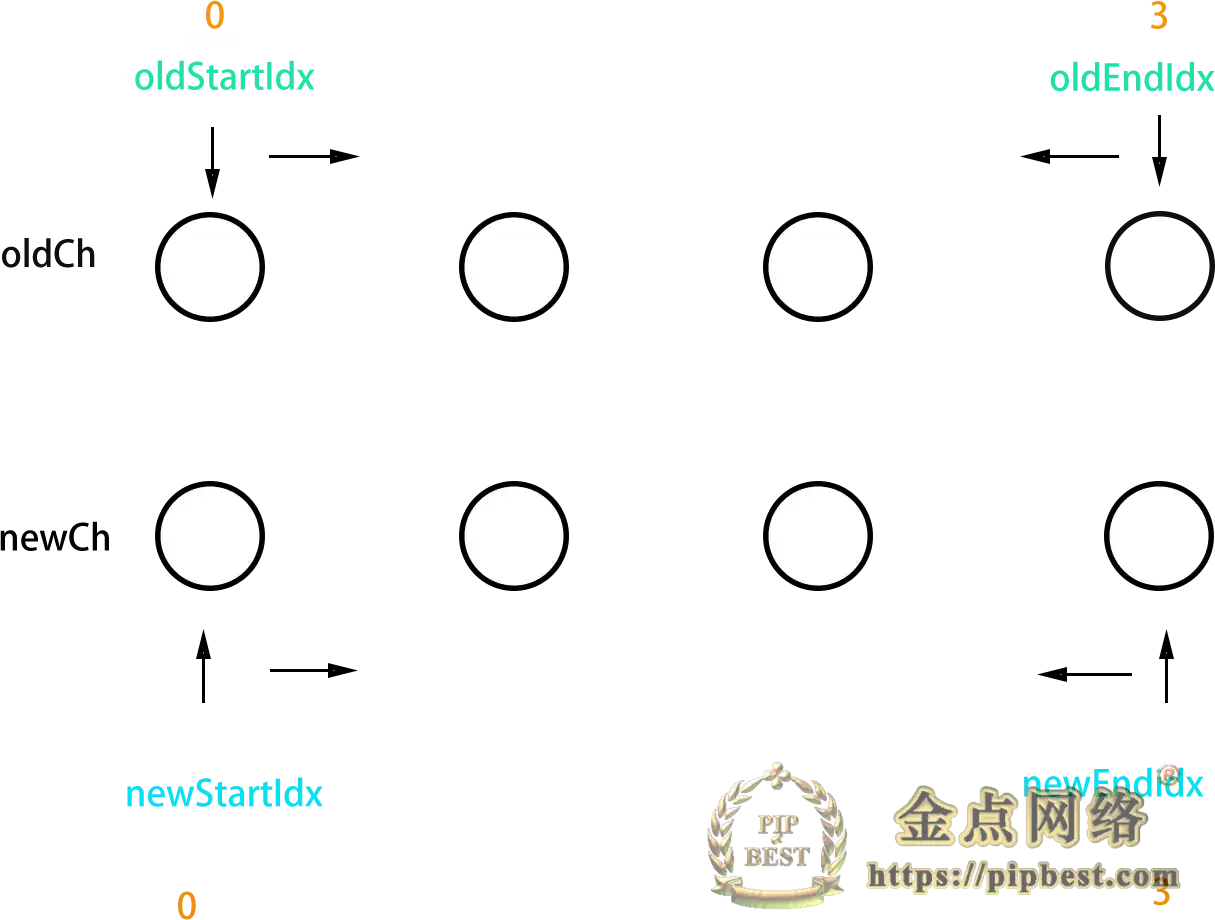
上面第 3 步进行子节点比较 updateChildren 采用的是 头尾交叉对比,大致就是 oldCh 和 newCh 各有两个头尾的变量 StartIdx 和 EndIdx,它们的 2 个变量相互比较,一共有 4 种比较方式。如果 4 种比较都没匹配,如果设置了 key,就会用 key 进行比较,在比较的过程中,变量会往中间靠,一旦 StartIdx>EndIdx 表明 oldCh 和 newCh 至少有一个已经遍历完了,就会结束比较。交叉对比源码参考 Vue/patch.js。

key 的作用
这里终于点题了,React/Vue 中 key 的作用是什么呢?根据上面关于 diff 算法描述可以解释,设置 key 和不设置 key 的区别:不设 key,newCh 和 oldCh 只会进行头尾两端的相互比较,设 key 后,除了头尾两端的比较外,还会从用 key 生成的对象 oldKeyToIdx 中查找匹配的节点,所以为节点设置 key 可以更高效的利用 dom。
key 的特殊属性主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算法。使用 key,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
参考文章:
解析 vue2.0 的 diff 算法
写 React / Vue 项目时为什么要在列表组件中写 key,其作用是什么?
金点网络-全网资源,一网打尽 » Note·React 和 Vue 中 key 的作用
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。
- 是否提供免费更新服务?
- 持续更新,永久免费
- 是否经过安全检测?
- 安全无毒,放心食用




