JavaScript·从浏览器解析 JS 运行机制
从浏览器解析 JS 运行机制
进程与线程
对于进程和线程,可以比喻为工厂和工人
- 进程是一个工厂,工厂有它的独立资源(系统分配的独立一块内存)
- 工厂之间相互独立(进程之间相互独立)
- 线程是工厂中的工人,多个工人协作完成任务(多个线程在进程中协作完成任务)
- 工厂内有一个或多个工人(一个进程由一个或多个线程组成)
- 工人之间共享空间(同一进程下的各个线程之间共享程序的内存空间)
可以理解为进程是能拥有资源和独立运行的最小单位,线程是建立在进程的基础上的一次程序运行单位,一个进程中可以有多个线程,官方术语:
- 进程是 cpu 资源分配的最小单位
- 线程是 cpu 调度的最小单位
不同进程之间也可以通信,不过代价较大。现在一般通用说法里的单线程与多线程,都是指在一个进程内的单和多。
浏览器多进程
需要理解浏览器的三个概念:
- 浏览器是多进程的
- 浏览器之所以能够运行,是因为系统给它的进程分配了资源(cpu、内存)
- 每打开一个 Tab 页,就相当于创建了一个独立的浏览器进程。
浏览器多进程介绍
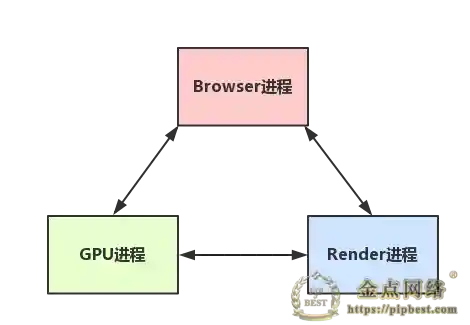
浏览器包含的进程:
- Browser 进程:浏览器的主进程(负责协调、主控),数量只有一个,作用有:
- 负责浏览器界面显示,与用户交互,如前进,后退等
- 负责各个页面的管理,创建和销毁其他进程
- 将 Renderer 进程得到的内存中的 Bitmap,绘制到用户界面上
- 网络资源的管理,下载等
- 第三方插件进程:每种类型的插件对应一个进程,仅当使用该插件时才创建
- GPU 进程:最多只有一个,用于 3D 绘制等
- Renderer 进程(浏览器渲染进程,内部是多线程的):Renderer 进程又指浏览器内核,默认每个 Tab 页面一个进程,互不影响。主要作用为页面渲染,脚本执行,事件处理等
浏览器多进程的优势:
- 避免单个 page crash 影响整个浏览器
- 避免第三方插件 crash 影响整个浏览器
- 多进程充分利用多核优势
- 方便使用沙盒模型隔离插件等进程,提高浏览器稳定性
Renderer 进程
我们需要重点讨论的是 Renderer 进程,即浏览器渲染进程,该进程包含的主要线程有:
- GUI 渲染线程
- 负责渲染浏览器界面,解析 HTML,CSS,构建 DOM 树和 RenderObject 树,布局和绘制等
- 当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行
- 注意,GUI 渲染线程与 JS 引擎线程是互斥的,当 JS 引擎执行时 GUI 线程会被挂起,GUI 更新会被保存在一个队列中等到 JS 引擎空闲时立即被执行
- JS 引擎线程
- 也称为 JS 内核(例如 V8 引擎),负责解析 Javascript 脚本,运行代码
- JS 引擎一直等待着任务队列中任务的到来,然后加以处理,一个 Tab 页(renderer 进程)中无论什么时候都只有一个 JS 线程在运行 JS 程序
- 同样注意,GUI 渲染线程与 JS 引擎线程是互斥的,所以如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞
- 事件触发线程
- 归属于浏览器而不是 JS 引擎,用来控制事件循环(可以理解,JS 引擎自己都忙不过来,需要浏览器另开线程协助)
- 当 JS 引擎执行代码块如 setTimeout 时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX 异步请求等),会将对应任务添加到事件线程中
- 当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待 JS 引擎的处理
- 注意,由于 JS 的单线程关系,所以这些待处理队列中的事件都得排队等待 JS 引擎空闲时处理
- 定时触发器线程
- setInterval 与 setTimeout 所在线程
- 浏览器定时计数器并不是由 JavaScript 引擎计数的,因为 JavaScript 引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确,因此通过单独线程来计时并触发定时,计时完毕后,添加到事件队列中,等待 JS 引擎空闲后执行
- 注意,W3C 在 HTML 标准中规定,规定要求 setTimeout 中低于 4ms 的时间间隔算为 4ms。
- 异步 http 请求线程
- 在 XMLHttpRequest 在连接后是通过浏览器新开一个线程请求
- 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中,再由 JavaScript 引擎执行
Browser 进程和 Renderer 进程通信
然后分析 Browser 进程和 Renderer 进程的通信方式:
- Browser 进程收到用户请求,首先需要获取页面内容(譬如通过网络下载资源),随后将该任务通过 RendererHost 接口传递给 Renderer 进程
- Renderer 进程的 Renderer 接口收到消息,解释后交给渲染线程,然后开始渲染
- 渲染线程接收请求,加载网页并渲染网页,这其中可能需要 Browser 进程获取资源和需要 GPU 进程来帮助渲染
- 可能会有 JS 线程操作 DOM(这样可能会造成回流并重绘)
- 最后 Renderer 进程将结果传递给 Browser 进程
- Browser 进程接收到结果并将结果绘制出来

Renderer 进程的多线程
从上面分析我们知道 Renderer 进程是多线程的,主要包括:GUI 渲染线程、JS 引擎线程、事件触发线程、定时触发器线程、异步 http 请求线程。对于这些线程之间,我们需要理解一些概念。
GUI 渲染线程 与 JS 引擎线程互斥
上面已经提到,GUI 渲染线程与 JS 引擎线程是互斥的。由于 JavaScript 是可操纵 DOM 的,如果在修改这些元素属性同时渲染界面(即 JS 线程和 UI 线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此为了防止渲染出现不可预期的结果,浏览器设置 GUI 渲染线程与 JS 引擎线程为互斥的关系,当 JS 引擎执行时 GUI 线程会被挂起, GUI 更新则会被保存在一个队列中等到 JS 引擎线程空闲时立即被执行。
从上述的互斥关系,可以推导出,JS 如果执行时间过长就会阻塞页面。譬如,假设 JS 引擎正在进行巨量的计算,此时就算 GUI 有更新,也会被保存到队列中,等待 JS 引擎空闲后执行。然后,由于巨量计算,所以 JS 引擎很可能很久很久后才能空闲,自然会感觉到巨卡无比。所以,要尽量避免 JS 执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
Web Worker
关于 Web Worker 引用 MDN 介绍如下:
Web Worker 为 Web 内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,他们可以使用 XMLHttpRequest 执行 I/O (尽管 responseXML 和 channel 属性总是为空)。一旦创建, 一个 worker 可以将消息发送到创建它的 JavaScript 代码, 通过将消息发布到该代码指定的事件处理程序(反之亦然)。
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。
浏览器渲染流程
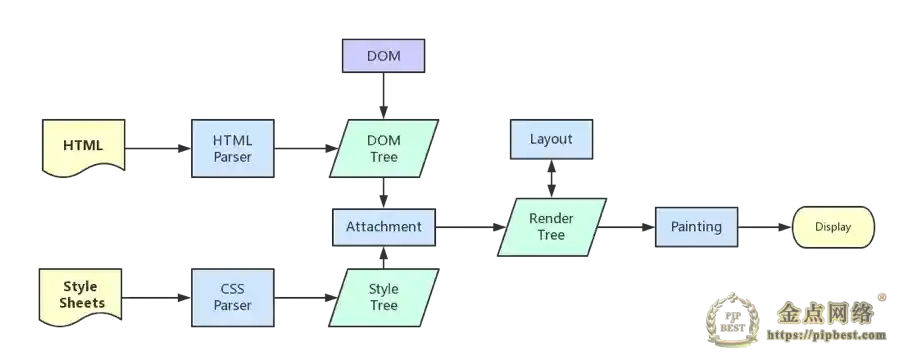
浏览器内容渲染大概可以划分成以下几个步骤:
- 解析 html 建立 dom 树
- 解析 css 构建 render 树(将 CSS 代码解析成树形的数据结构,然后结合 DOM 合并成 render 树)
- 布局 render 树(Layout/reflow),负责各元素尺寸、位置的计算
- 绘制 render 树(paint),绘制页面像素信息
- 浏览器会将各层的信息发送给 GPU,GPU 会将各层合成(composite),显示在屏幕上。
渲染完毕后执行 load 事件,其流程图如下所示:

load 事件与 DOMContentLoaded 事件
在比较 load 事件与 DOMContentLoaded 事件执行顺序之前,先了解它们各自的触发时机:
- 当 DOMContentLoaded 事件触发时,仅当 DOM 加载完成,不包括样式表,图片(譬如如果有 async 加载的脚本就不一定完成)
- 当 onload 事件触发时,页面上所有的 DOM,样式表,脚本,图片都已经加载完成了
综上可以看出执行顺序为 DOMContentLoaded -> load。
css 加载是否会阻塞 dom 树渲染?
在解答这个问题之前需要知道一个重要概念:css 是由单独的下载线程异步下载的。
然后我们可以得到答案:css 加载不会阻塞 DOM 树解析(异步加载时 DOM 照常构建),但会阻塞 render 树渲染(渲染时需等 css 加载完毕,因为 render 树需要 css 信息)。
这是浏览器的一种优化机制,因为加载 css 的时候,可能会修改下面 DOM 节点的样式, 如果 css 加载不阻塞 render 树渲染的话,那么当 css 加载完之后,render 树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以干脆就先把 DOM 树的结构先解析完,把可以做的工作做完,然后 css 加载完之后,再根据最终的样式来渲染 render 树,这种做法性能方面确实会比较好一点。
普通图层和复合图层
我们在浏览器渲染流程第 5 步中提到:浏览器会将各层的信息发送给 GPU,GPU 会将各层合成(composite),显示在屏幕上。这里涉及到 composite 的概念,浏览器渲染的图层一般包含两大类:普通图层以及复合图层。
首先,普通文档流内可以理解为一个复合图层(这里称为默认复合层,里面不管添加多少元素,其实都是在同一个复合图层中)。absolute 与 fixed 布局虽然可以脱离普通文档流,但它仍然属于默认复合层。
然后,可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源,当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘。
可以这么理解:GPU 中,各个复合图层是单独绘制的,所以互不影响。这也是为什么某些场景硬件加速效果一级棒。
将 DOM 元素变成复合图层(硬件加速)的方式有:
translate3d、translateZopacity属性/过渡动画(需要动画执行的过程中才会创建合成层,动画没有开始或结束后元素还会回到之前的状态)will-chang属性,提前告诉浏览器要变化,这样浏览器会开始做一些优化工作(这个最好用完后就释放)<video><iframe><canvas><webgl>等元素
通过上面分析,可以知道 absolute 与硬件加速的区别:absolute 虽然可以脱离普通文档流,但是无法脱离默认复合层。所以,就算 absolute 中信息改变时不会改变普通文档流中 render 树,但是,浏览器最终绘制时是整个复合层绘制的,所以 absolute 中信息的改变,仍然会影响整个复合层的绘制。浏览器会重绘它,如果复合层中内容多,absolute 带来的绘制信息变化过大,资源消耗是非常严重的。
而硬件加速直接就是在另一个复合层了,所以它的信息改变不会影响默认复合层,只影响属于自己的复合层,仅仅是引发最后的合成(输出视图)。
虽然硬件加速看起来那么美妙,但是仍需要谨慎使用。尽量不要大量使用复合图层,否则由于资源消耗过度,页面反而会变的更卡。
使用硬件加速时,尽可能的使用 index,防止浏览器默认给后续的元素创建复合层渲染。原因是在 webkit CSS3 中,如果元素添加了硬件加速,并且 index 层级比较低,那么在这个元素的后面其它元素会默认变为复合层渲染,如果处理不当会极大的影响性能。
Event Loop
从这里终于讲到了本文最核心的部分:JS 的运行机制。先回顾下 Renderer 进程的五大线程:GUI 渲染线程、JS 引擎线程、事件触发线程、定时触发器线程、异步 http 请求线程。
再理解一个概念:
- JS 分为同步任务和异步任务
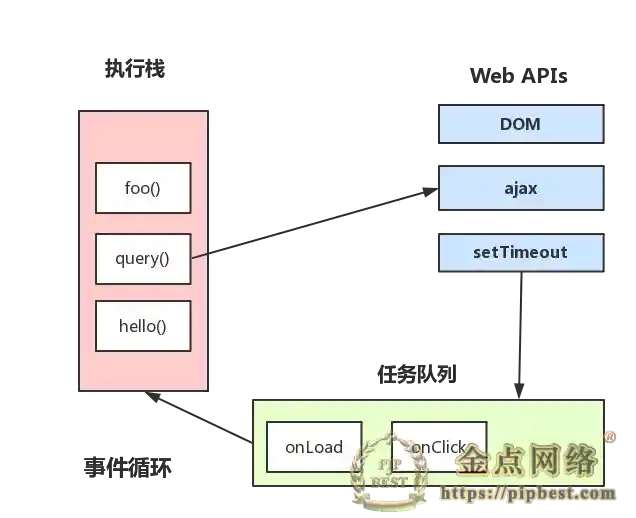
- 同步任务都在主线程(JS 引擎线程)上执行,形成一个
执行栈 - 主线程之外,事件触发线程管理着一个
任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件 - 一旦执行栈中的所有同步任务执行完毕,系统就会读取任务队列,将可运行的异步任务添加到可执行栈中,开始执行

可以解释如下:
- 主线程运行执行栈,栈中代码执行时调用某些 API(如 ajax 请求)产生事件并添加到任务队列
- 执行栈中代码执行完毕,读取任务队列中的代码,如此循环
macrotask 与 microtask
JS 中分为两种任务类型:macrotask和microtask,即宏任务和微任务,在 ECMAScript 中,macrotask 称为 task,microtask 称为 jobs。
- macrotask:可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行),由事件触发线程维护
- 每一个 task 会从头到尾将这个任务执行完毕,不会执行其它
- 浏览器为了能够使得 JS 内部 task 与 DOM 任务能够有序的执行,会在一个 task 执行结束后,在下一个 task 执行开始前,对页面进行重新渲染(
task->渲染->task->...)
- microtask:可以理解是在当前 task 执行结束后立即执行的任务,在当前 task 任务后,下一个 task 之前,也在渲染之前,由JS 引擎线程维护
- 所以它的响应速度相比 setTimeout(setTimeout 是 task)会更快,因为无需等渲染
- 在某一个 macrotask 执行完后,就会将在它执行期间产生的所有 microtask 都执行完毕(在渲染前)
macrotask 与 microtask 各有哪些?
- macrotask:主代码块,setTimeout,setInterva
- microtask:Promise,process.nextTick(在 node 环境下,process.nextTick 的优先级高于 Promise)
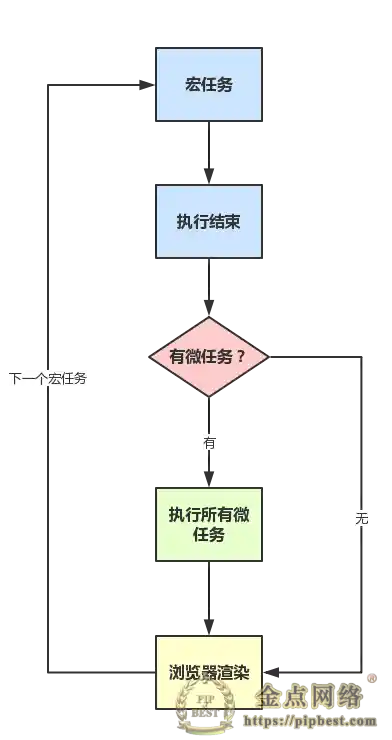
最后总结下 macrotask 与 microtask 的运行机制:

- 执行一个宏任务(栈中没有就从事件队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,开始检查渲染,然后 GUI 线程接管渲染
- 渲染完毕后,JS 线程继续接管,开始下一个宏任务(从事件队列中获取)
金点网络-全网资源,一网打尽 » JavaScript·从浏览器解析 JS 运行机制
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。
- 是否提供免费更新服务?
- 持续更新,永久免费
- 是否经过安全检测?
- 安全无毒,放心食用